Já vimos como o Rstudio se torna uma ferramenta poderosa quando combinado com certos pacotes, como o knitr e shiny, ou outros recursos, como o markdown e o git. Hoje, veremos como transformar o Rstudio num elegante e interativo editor de imagens utilizando o pacote magick.
Este post é um breve resumo das funcionalidades do magick. Para uma apresentação completa, visite o vignette do pacote.
Já usamos o magick em outros posts do blog (às vezes por trás das cortinas) para tratar imagens. Esse pacote é um wrapper da biblioteca ImageMagick, provavelmente a biblioteca open-source para processamento de imagens mais amigável disponível hoje em dia.
Instalação
No Windows ou OS-X, instale via CRAN:
install.packages("magick")No Linux, consulte o vignette do Magick para mais informações.
Lendo e escrevendo imagens
Para começar a usar as funções do magick, carregue o pacote.
library(magick)
## Linking to ImageMagick 6.9.12.3
## Enabled features: cairo, fontconfig, freetype, heic, lcms, pango, raw, rsvg, webp
## Disabled features: fftw, ghostscript, x11
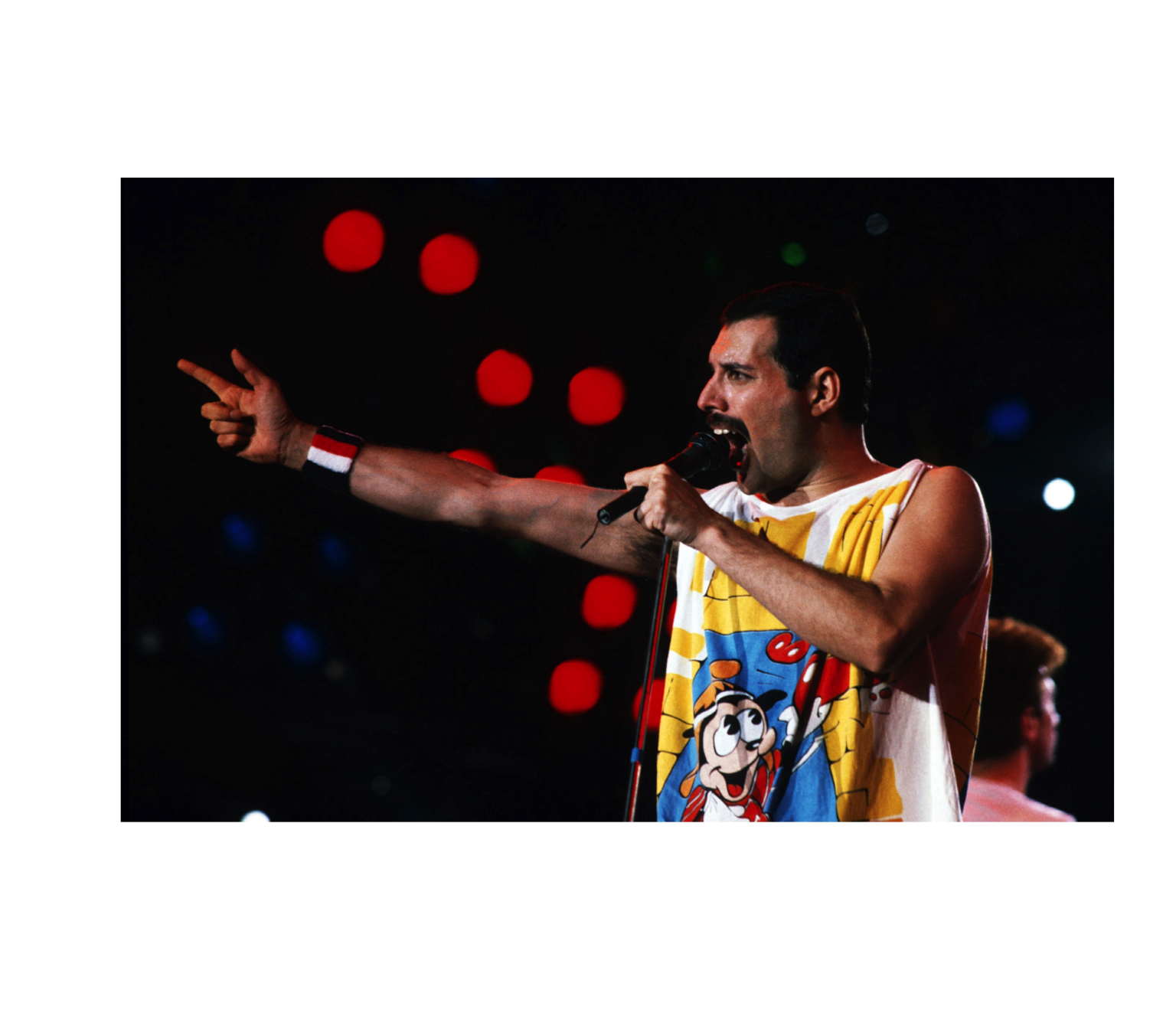
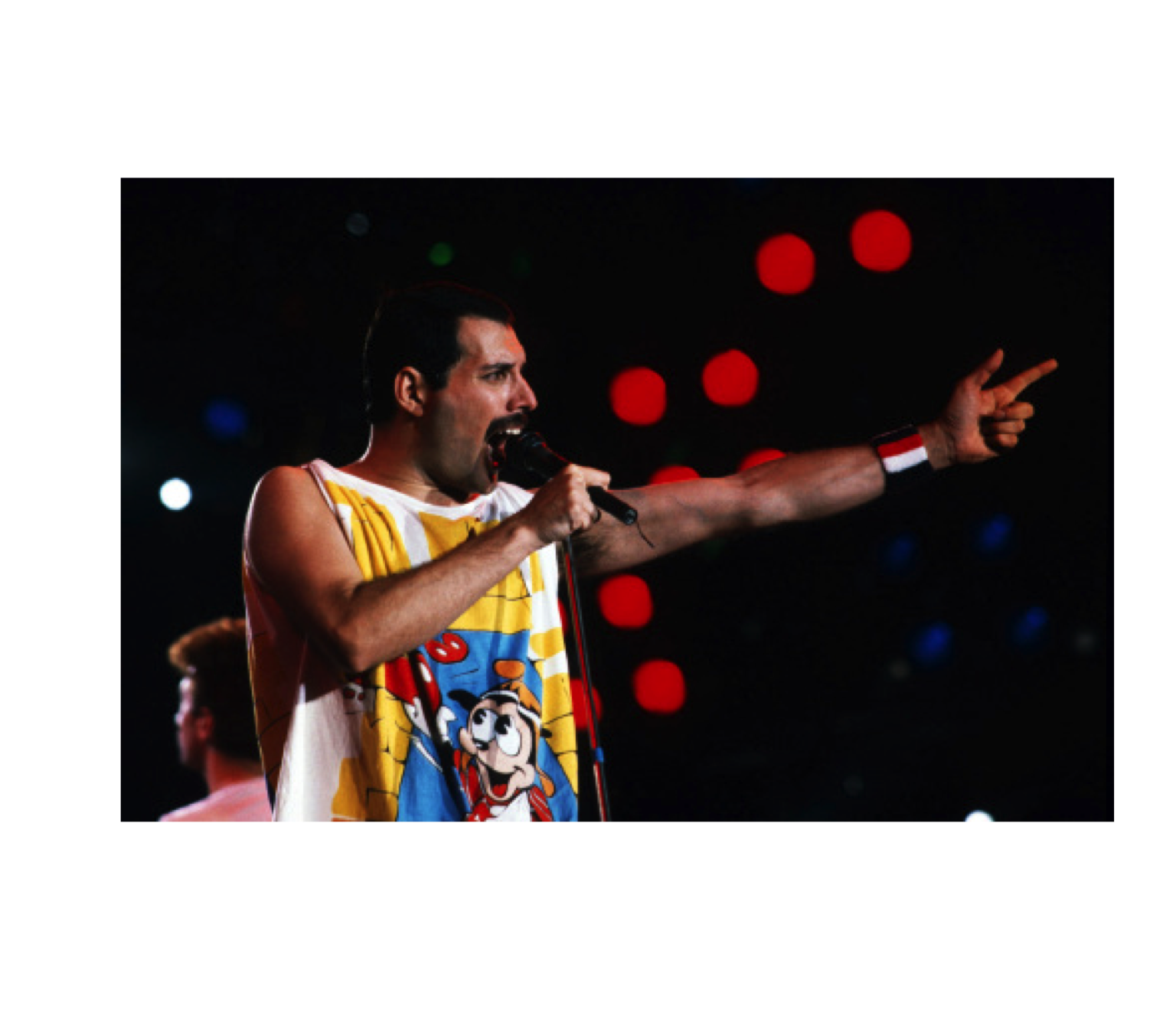
library(magrittr)Vamos utilizar a seguinte imagem como exemplo neste post:

A função image_read() lê imagens de arquivos, como .jpg ou png. Diversas outras extensões são suportadas. Utilize str(magick::magick_config()) para verificar quais formatos estão disponíveis na sua versão do ImageMagick.
## format width height colorspace matte filesize density
## 1 JPEG 2745 1780 sRGB FALSE 662239 300x300A função image_write() exporta imagens em qualquer um dos formatos suportados.
image_write(freddie, path = "freddie_png.png", format = "png")Dica: no Rstudio, pasta rodar o objeto freddie para visualizar a imagem no painel Viewer.
Convertendo
Ao ler uma imagem com o magick, ela é guardada em memória em seu formato original. Para converter essa imagem, utilizamos a função image_convert().
freddie_png <- image_convert(freddie, "png")
image_info(freddie_png)
## format width height colorspace matte filesize density
## 1 PNG 2745 1780 sRGB FALSE 0 300x300Neste ponto você já deve ter reparado que as (principais) funções do pacote magick utilizam o prefixo image_.
Cortando e editando
A maioria das transformações que você pode fazer com as imagens utilizará um parâmetro geometry. Esse parâmetro requer uma sintaxe especial, da forma AXB+C+D, sendo que cada elemento (A, B, C e D) é opcional. Veja alguns exemplos:
image_crop(image, "100x150+50+20"): recorta uma região de tamanho 100px x 150px, começando +50px da esquerda para a direita e +20px de cima para baixo;image_scale(image, "200"): redimensiona proporcionalmente ao comprimento: 200px;image_scale(image, "x200"): redimensiona proporcionalmente à altura: 200px;image_border(frink, "red", "20x10"): adiciona uma borda de 20px (esquerda/direita) e 10px (cima/baixo)
Para mais detalhes sobre essa sintaxe, consulte este link.
Vamos testar essas funções na nossa imagem!
Começaremos a redimensionando para facilitar o uso e a visualização de algumas funções.
freddie_resized <- image_scale(freddie, "500")
image_info(freddie_resized)
## format width height colorspace matte filesize density
## 1 JPEG 500 324 sRGB FALSE 0 300x300Agora, vamos recortar um pedaço.
image_crop(freddie_resized, "100x150+280+30")
Colocar uma borda.
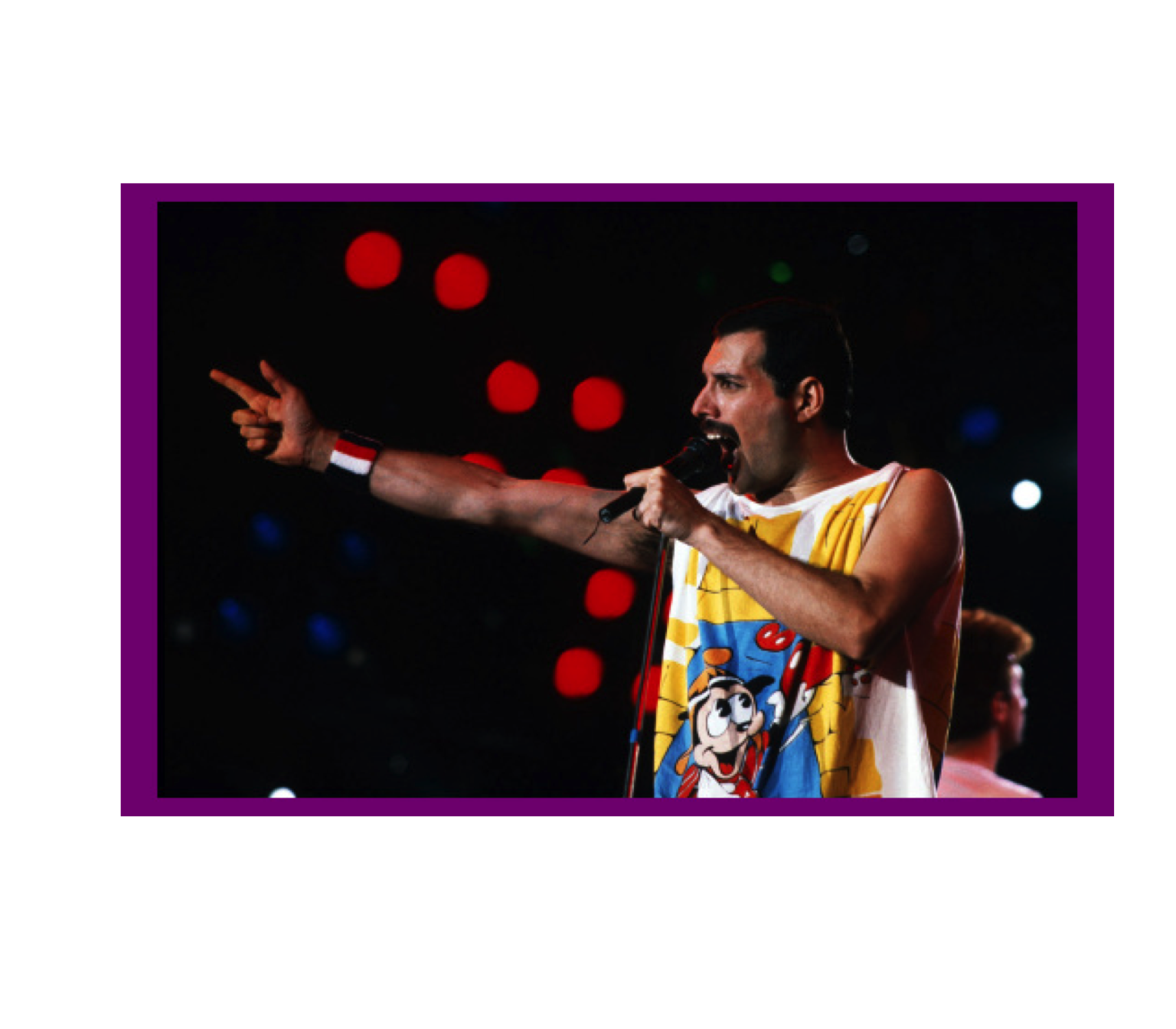
image_border(freddie_resized, "purple", "20x10")
Girá-la de ponta-cabeça.
image_flip(freddie_resized)
E inverter a direção.
image_flop(freddie_resized)
Com o pipe, fica fácil aplicar todas as funções ao mesmo tempo.
freddie_resized %>%
image_crop("100x150+280+30") %>%
image_border("purple", "20x10") %>%
image_flip %>%
image_flop
Filtros e efeitos
Agora vamos aplicar alguns filtros e efeitos.
image_blur(freddie_resized, 10, 5)
image_noise(freddie_resized)
image_annotate(freddie_resized, "Farrokh Bulsara", size = 30, color = "red",
boxcolor = "white", degrees = 9, location = "+60+30")
O que mais dá para fazer?
Realmente recomendamos uma leitura do Vignette do magick para ter uma boa ideia de tudo o que ele permite fazer. Além de várias outras ferramentas de edição para imagens estáticas, ainda é possível mexer com GIFs e animações! Ou fazer coisas como:
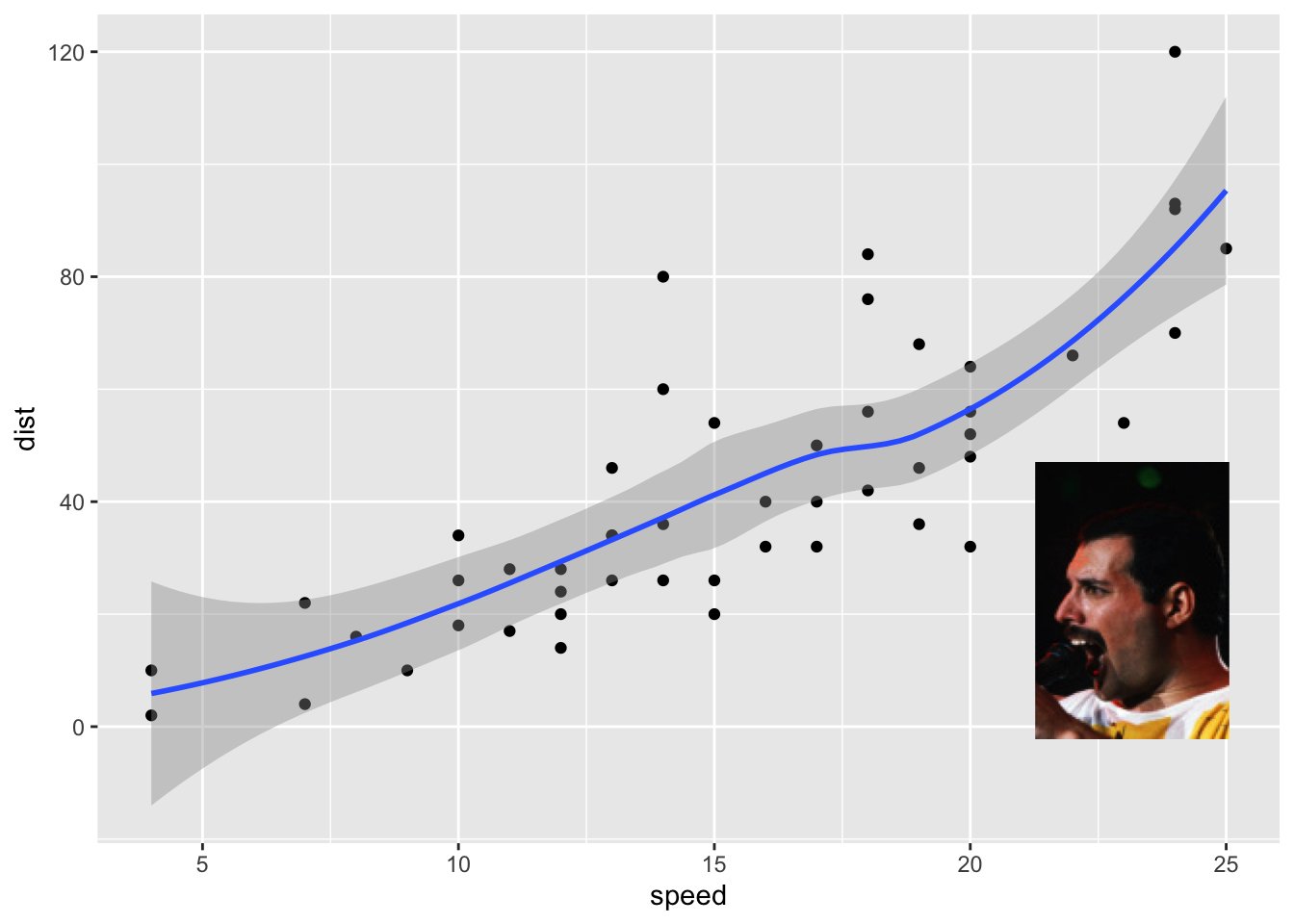
library(ggplot2)
library(grid)
qplot(speed, dist, data = cars, geom = c("point", "smooth"))
grid.raster(freddie_cropped, width = 0.15, height = 0.3,
hjust = -2, vjust = 1)## `geom_smooth()` using method = 'loess' and formula 'y ~ x'